Objectif : créer le shortcode
[ico] qui permet de rapidement insérer des icônes au format PNG dans une page ou un article.Fonctionnement
- Nom de l’image : Récupérer le contenu saisi par l’utilisateur dans le shortcode et y ajouter .png
- Chemin de l’image : Récupérer l’url du plugin : plugin_url()
- Mise en forme : par défaut appliquer la mise en forme suivante :
- color = ‘black’;
- padding = ‘9px’;
- radius = ‘100%’;
- Retour : Retourne le code HTML de l’image :
<img style="background-color:red; padding:20px; border-radius:20px;"
src="http://monsite.com/wp-content/plugins/ico-plugin/img/wordpress.png"
alt="wordpress" >
- Image inexistante : si l’image demandée n’existe pas, on retourne une chaine vide.
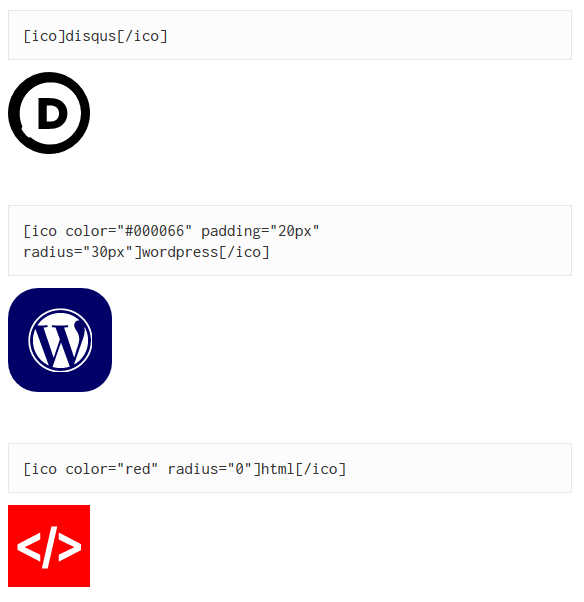
Exemples
Ci-dessous, trois exemple d’utilisation et de résultat :

Vous travaillez avec une base de données ?
Alors étudiez le chapitre Shortcodes et bases de données